- account_circleQui suis-je ?
- codeMes compétences DEV
- devicesPrésentation
- dashboardyaourts.asnidren.com
- dashboardconserves.asnidren.com
- dashboarddlc.asnidren.com
- dashboardcourses.asnidren.com
- dashboardpoubelles.asnidren.com
- dashboardmenus.asnidren.com
- mobile_friendlyPrésentation
- dashboardMinuteur MAP
- dashboardFitness routine
- dashboardBaby names


Qui suis-je ?
Développeuse web dans l'âme depuis les débuts de l'internet accessible (fin 90's), après des études en sciences géotechniques, je me suis reconvertie pour vivre de cette passion. Je travaille actuellement au sein d'une agence Web basée principalement en région parisienne depuis plus de 10 ans (et oui, le temps passe vite quand on aime son métier !).
Depuis que les smartphones existent (oui j'ai connu l'"avant-smartphone" et l'"avant-internet" ^^), j'ai envie de créer des apps. Au début, c'était juste pour me prouver que j'"étais cap"', maintenant, c'est plutôt par besoin d'utilitaire, et/ou dans l'espoir qu'un jour ca arrondisse mes fins de mois (tous les développeurs rêvent de conquérir le monde en restant derrière leur ordi à bouffer des chips).
Dans ma vie personnelle de tous les jours, j'ai toujours de nouvelles idées d'applis pour faciliter mon quotidien. Quand je ne trouve pas l'appli parfaite sur le web et les stores, je me la fabrique !
Alors bien sûr, tous mes projets ne voient pas le jour en ligne. J'en ai abandonné certains, par manque de moyens ou de temps, j'en ai délaissé d'autres pour les reprendre plus tard... Mais aujourd'hui, je me concentre sur des projets de petite envergure, en mode "agile" (je les enrichi au fur et à mesure), plus faciles à mettre en "production" et à maintenir.
Skills
Langages
- HTML 5
- star star star
- Twig *
- star star star
- CSS 3
- star star star
- Sass
- star star star
- Javascript
- star star star
- JQuery
- star star star
- ReactJs
- star star star_outline
- Angular
- star star_half star_outline
- Java & JSP
- star star star_half
- PHP
- star star_outline star_outline
- NodeJs
- star star_outline star_outline
Solutions
- OpenCms *
- star star star
- Drupal
- star star_half star_outline
- Ionic
- star star star_half
Progressive Web Apps
Les PWAs, un terme assez barbare pour qui n'y connait pas grand chose en développement web, mais qui veut simplement dire "un site web qui a l'air d'une appli mobile, installable sur mobile/tablette".
Lorsqu'on visite un tel site, une popup du navigateur nous propose d'installer l'appli. Ceci crée une sorte de raccourci, comme pour les applications téléchargées via les stores. Les données de base (présentation, fonctionnement) sont téléchargées sur l'appareil, ce qui nous permet d'ouvrir l'app plus rapidement qu'un site web "classique", et aussi de le consulter "offline" (sans réseau). Ces applications web sont capables (selon le navigateur) d'utiliser des fonctionnalités généralement propres à l'appareil (capteurs de voix, mouvement, gps, vibreur...) presqu'aussi bien que les applis "natives".
Les PWAs sont plus rapides et plus faciles à maintenir, car plus légères que les applis hébergées sur les stores :
- Les applis des stores doivent être codées et packagées dans un langage et un format particulier propre à chaque store, et sont soumises à restrictions et validations (qui peuvent prendre du temps). Il est donc assez pénible de les mettre à jour de manière régulière.
- Au contraire, les PWAs sont de simples fichiers web, il suffit de les importer sur un serveur pour qu'elles soient "en ligne".
C'est donc naturellement qu'aujourd'hui je crée mes applis d'abord comme PWAs, tout simplement pour pouvoir les utiliser et les corriger plus facilement !
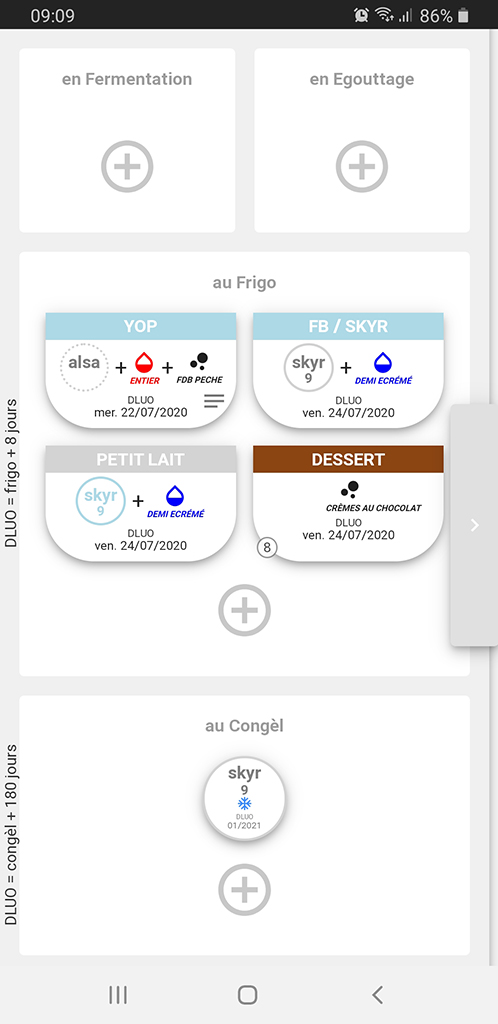
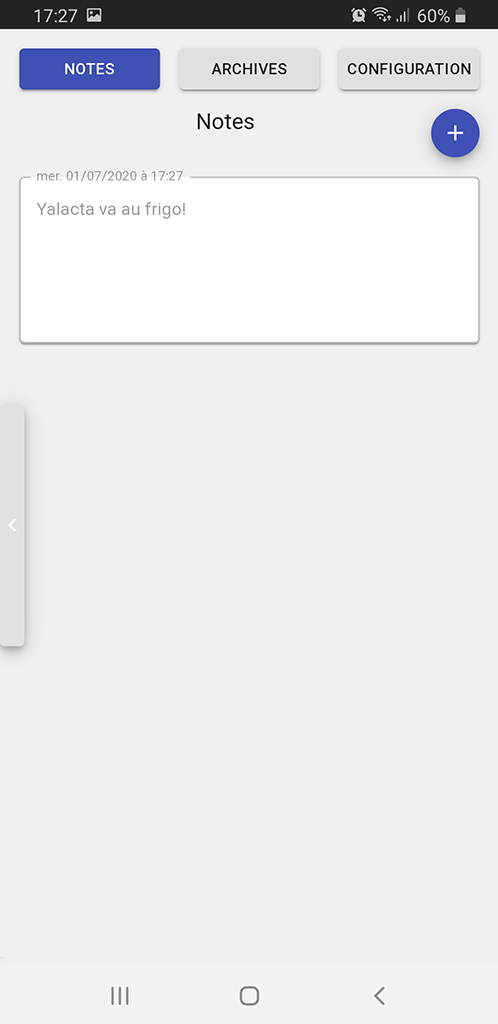
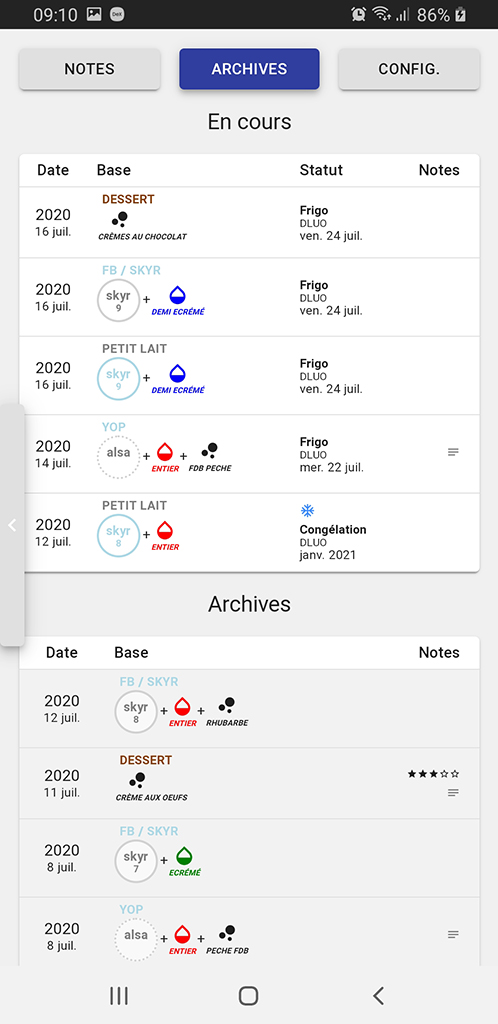
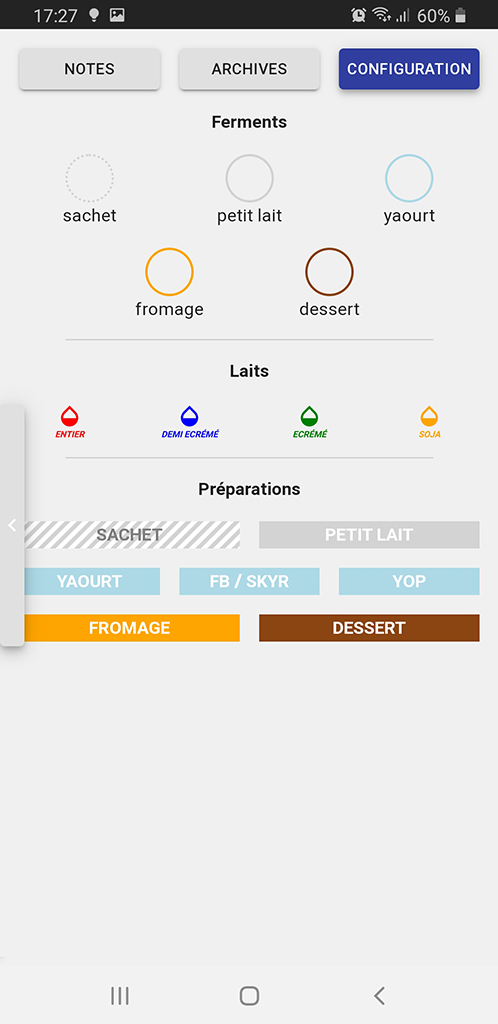
Mes yaourts maison
Fini les dates écrites sur les pots au marqueur ou les étiquettes qui font des bouloches dans le lave-vaisselle!




Sert à quoi ?
Cette app vous permet de gérer facilement vos préparations lactées, à tous les stades de stockage.
- Types de préparations et ferments : yaourts, yops, fromages blancs, fromages, dessets lactés, ferment sachet, petit lait
- Types de laits : entier, demi-écrémé, écrémé, soja
- Indication des préparations périmées (apparaissent en rouge)
- Memos, Commentaires & Notation des préparations
- Historique
- Drag&Drop des "cartes" pour les changer de statut
- Swipe gauche pour passer aux onglets annexes
- Données enregistrées directement sur le navigateur (pas de compte à créer)
- Fonctionne Offline
- Installable en tant que app
Pourquoi cette app ?
Tout simplement parce que je fais la plupart de mes yaourts et crèmes moi-même !
Je n'aimais ni écrire les dates sur les pots (le feutre ne tient pas bien ou s'efface mal, les étiquettes laissent de la colle dans le lave-vaisselle...), ni coller des post-its ou des ardoises sur le frigo, et je voulais pouvoir vérifier ce que j'avais dans mon frigo et mon congèl à distance.
Réalisée en ReactJs (2020)
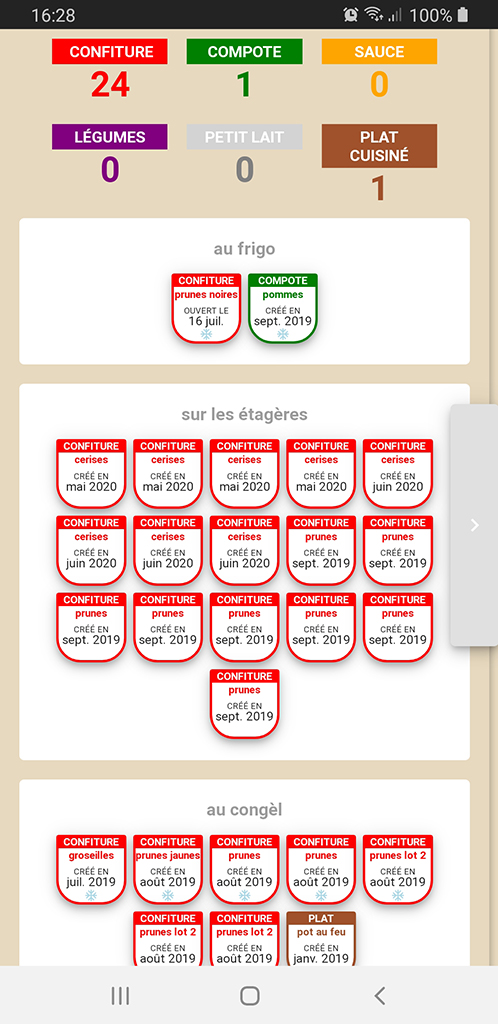
Mes conserves maison
En 1 clic, l'inventaire complet et l'historique de mes conserves maison !




Sert à quoi ?
Cette app vous permet de gérer facilement l'inventaire de vos conserves, à différents lieux de stockage.
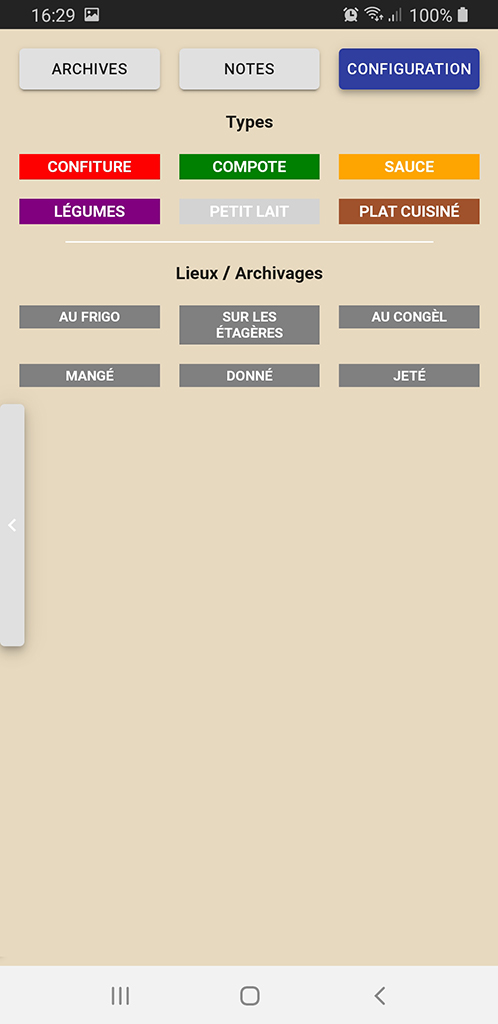
- Types de conserves : confiture, compotes, sauces, légumes, petit lait, plats cuisinés
- Stockages : frigo, étagères, congèl
- Archivages : mangés, donnés, jetés
- Memos, Commentaires & Notation des préparations
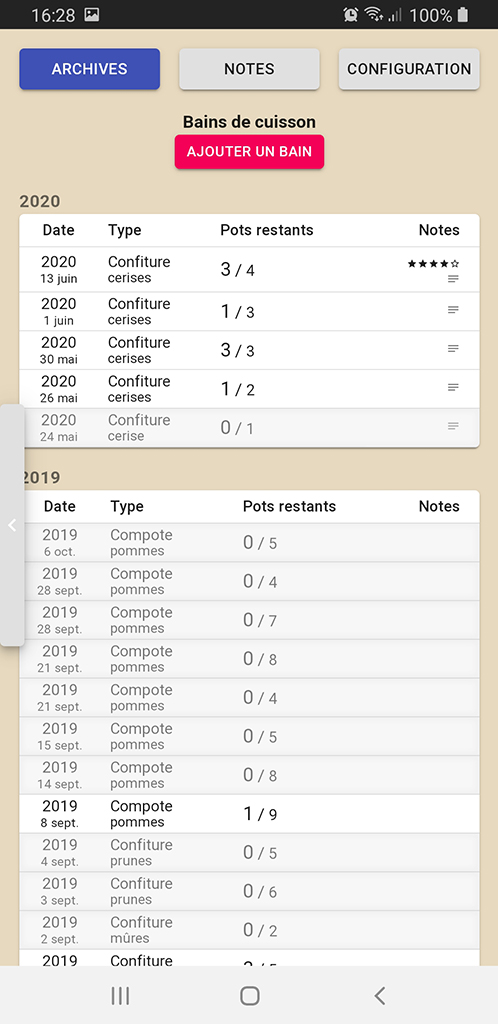
- Historique & Stats
- Swipe gauche pour passer aux onglets annexes
- Données enregistrées directement sur le navigateur (pas de compte à créer)
- Fonctionne Offline
- Installable en tant que app
Pourquoi cette app ?
Tout simplement parce que je transforme mes récoltes de fruits en compotes et confitures !
Coller les étiquettes avec le nom et les dates sur les pots, c'est la base, mais quand on a remplit son congèl et ses étagères d'une cinquantaine de pots, on ne sait plus où est quoi. J'avais besoin d'un dashboard-inventaire, facile à mettre à jour dès que je sors un pot pour le manger, et consultable à distance.
Et en prime, je peux facilement savoir combien j'ai fait de pots chaque année, combien j'en ai donné, etc...
Réalisée en ReactJs (2020)
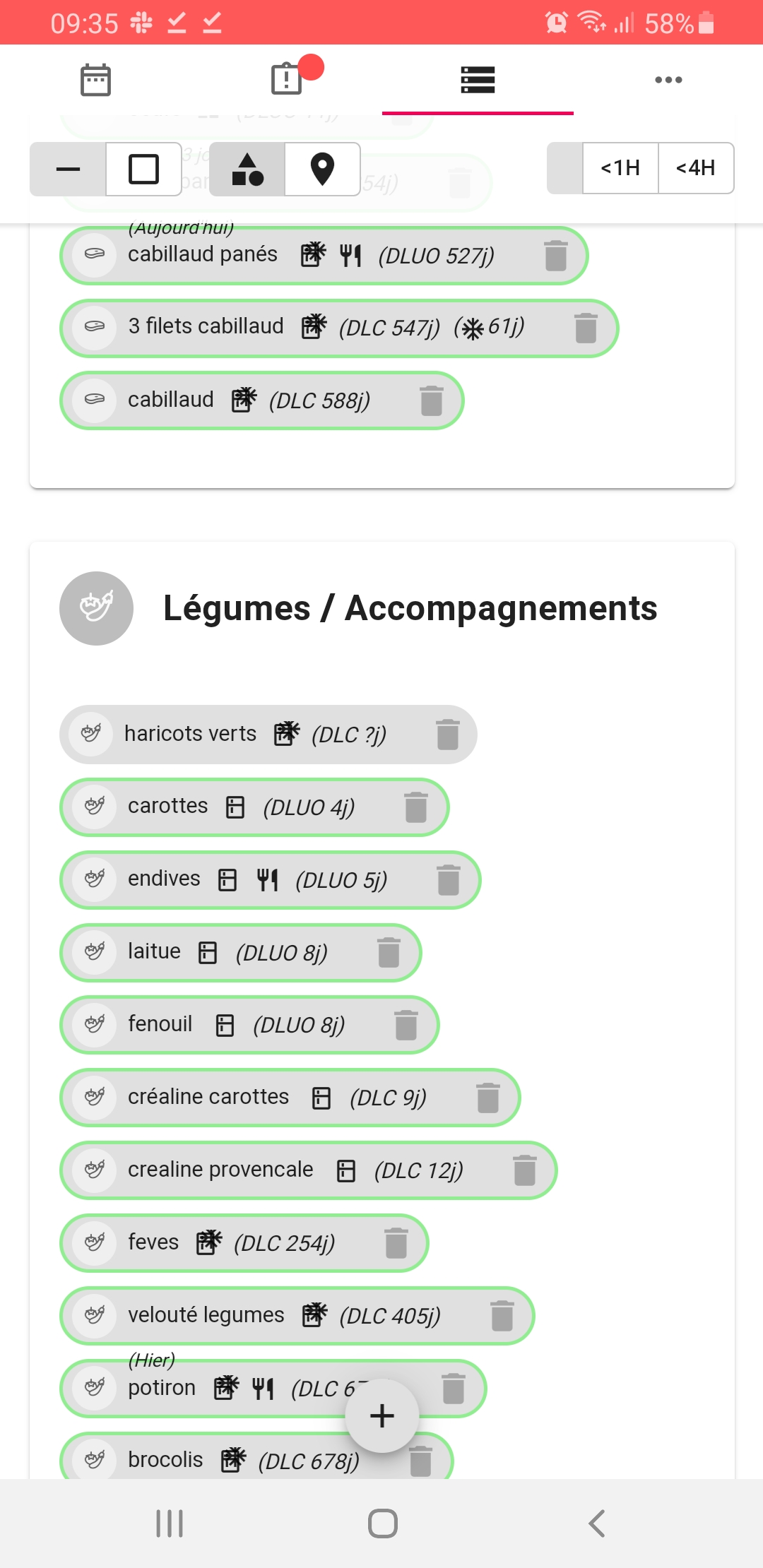
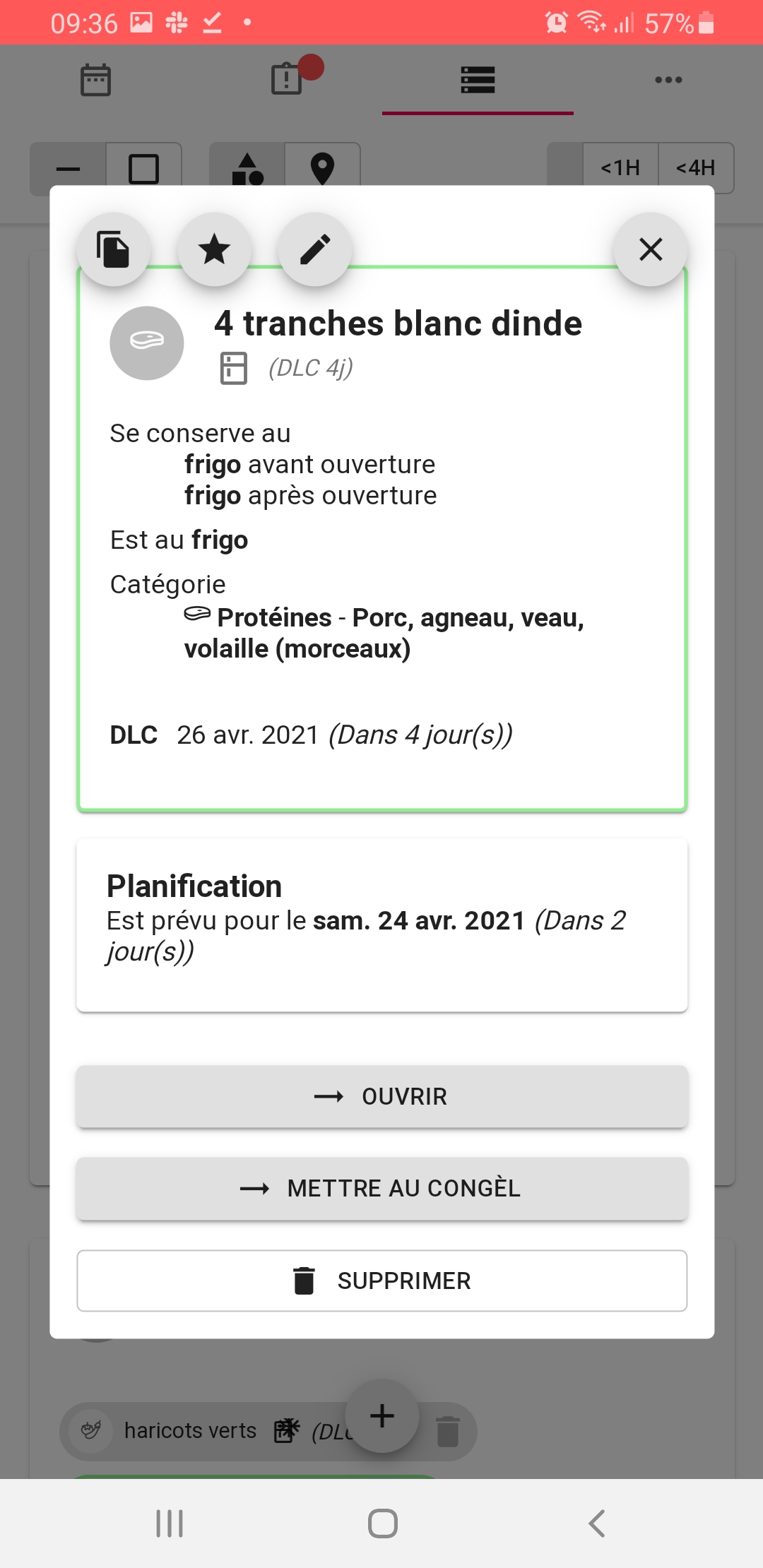
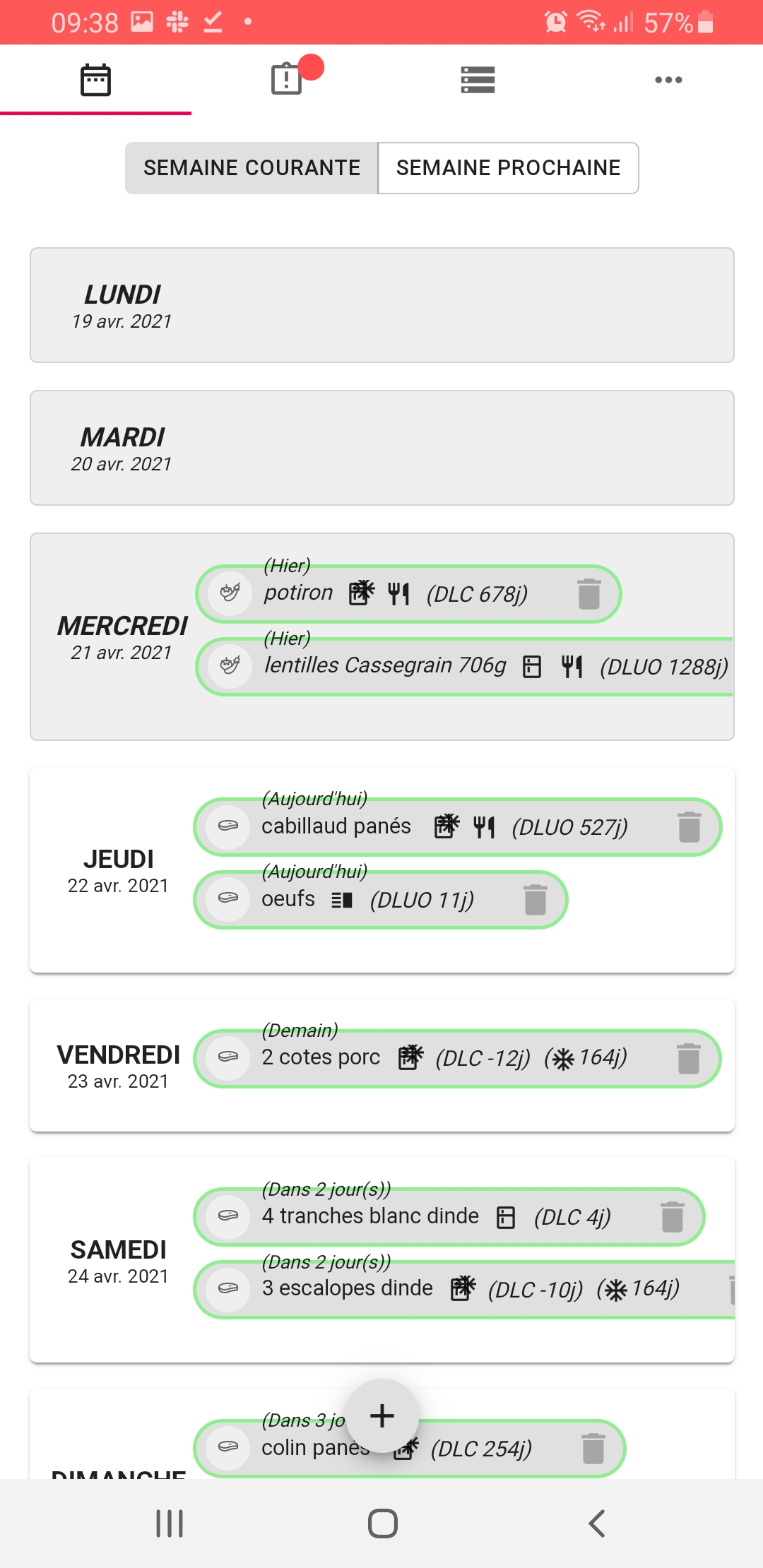
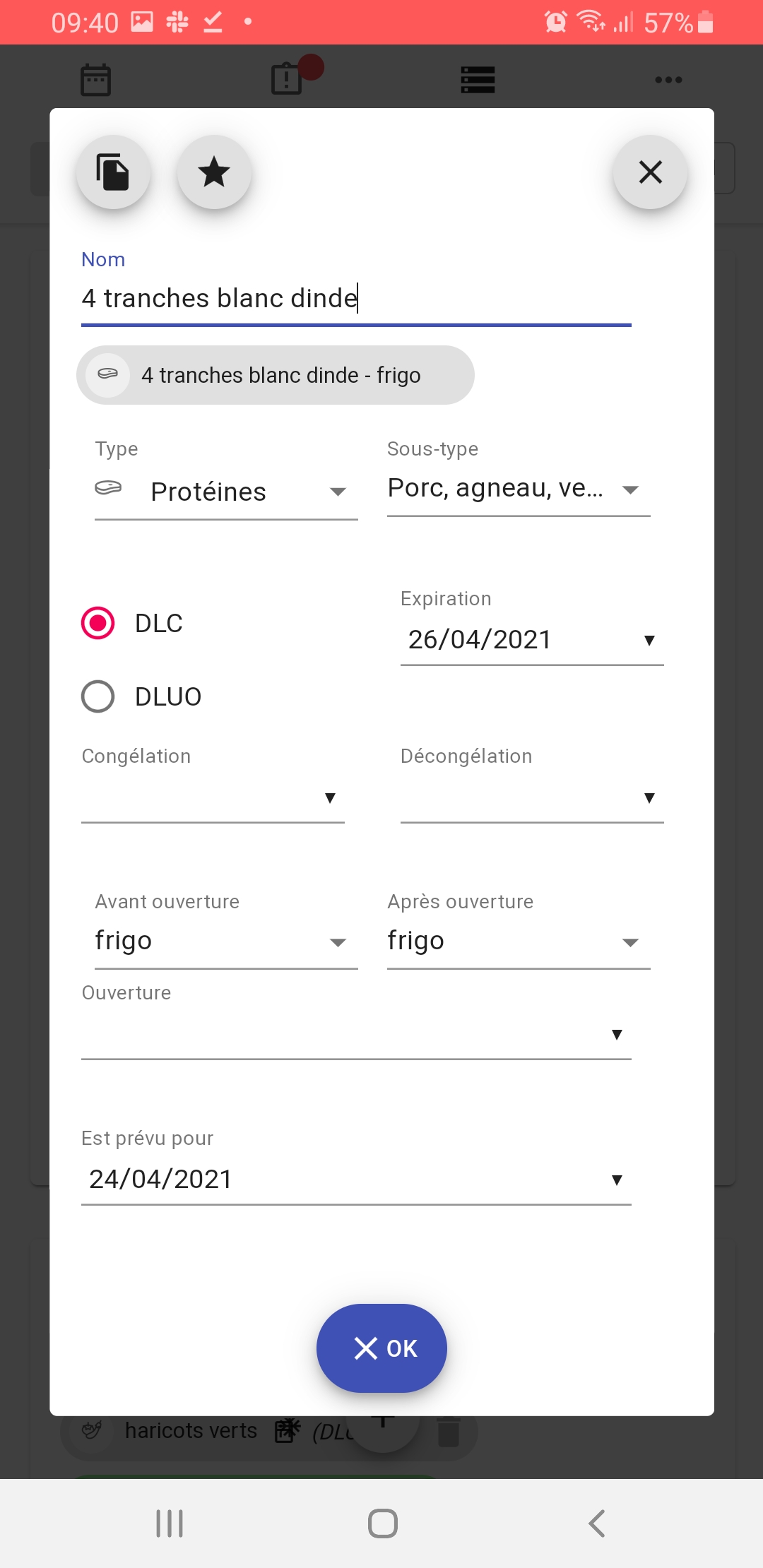
Mes DLC
Pour ne plus rien oublier au fond du frigo




Sert à quoi ?
Cette app vous permet de gérer facilement l'inventaire des produits à date limite de consommation de vos frigos et congélateurs.
- Types de denrées : viande, volaille, charcuterie, oeufs, poisson, accompagnement, laitage, snacks...
- Stockages : frigo, congèl, placard
- DLC / DLUO
- Tri par date d'expiration, et couleurs d'alerte
- Prise en compte de la décongélation dans les couleurs d'alerte
- Affichage par type ou par lieu stockage
- Filtrage sur les produits entrés récemment, pour faciliter l'entrée des courses
- Vues 'chip', 'cartes', ou 'tableau' (desktop)
- Gestion de modèles de produits, pour éviter de se retaper tout le temps les mêmes configs
- Planification d'ouverture des produits, pour organiser sa semaine, et estimer quand il faudra faire les prochaines courses
- Données enregistrées directement sur le navigateur (pas de compte à créer)
- Fonctionne Offline
- Installable en tant que app
Pourquoi cette app ?
Un jour où j'ai à nouveau trouvé une barquette de viande périmée depuis 1 semaine - une bonne pièce en plus! -, j'ai cherché une appli pour lister les produits du frigo, qui m'avertirait facilement des dates limites. J'en ai installé 3, je les ai testée. Une seule répondait à mes besoins, mais après une fausse manip sur l'appli (pas intuitive sur tout), j'ai supprimé 2 produits que je venais de rentrer... Ca m'a saoûlé, du coup, je me suis fait mon appli à moi, plus légère, plus simple.
En 2 jours elle a été fonctionnelle.
1 an après, j'ai refait cette appli avec tous mes retours d'expérience, pour une meilleure utilisation.
Réalisée en ReactJs (2021)
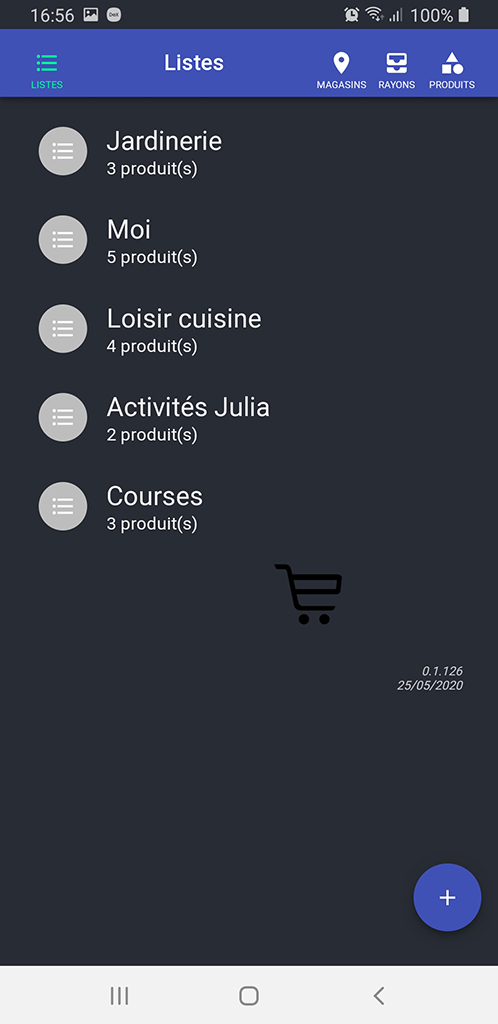
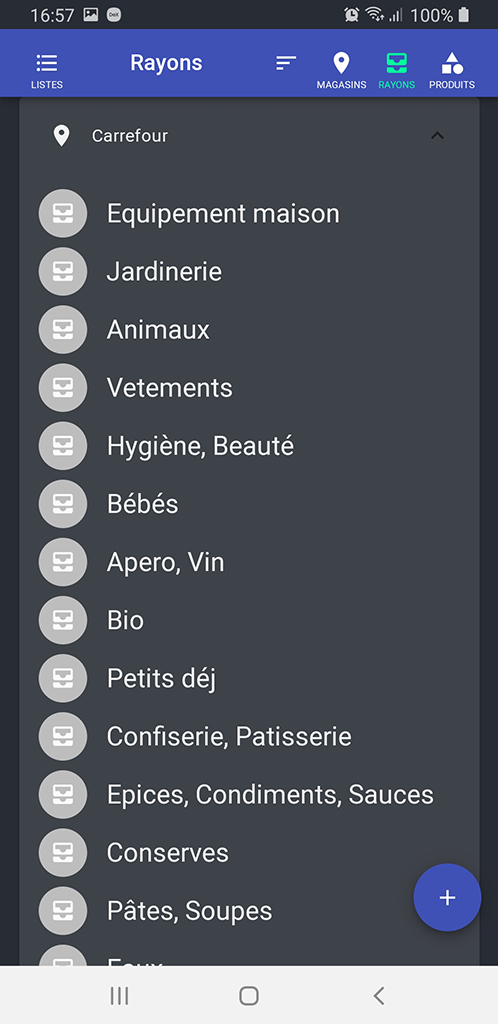
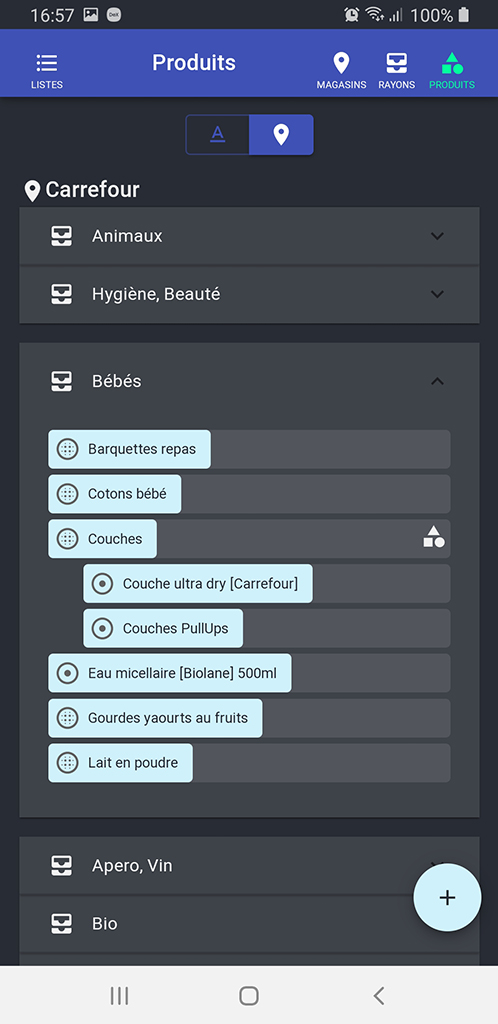
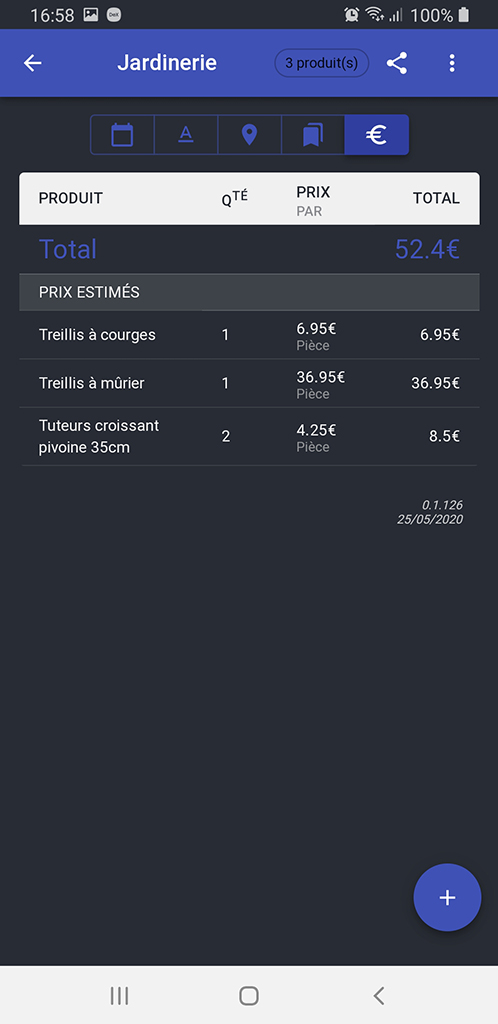
Listes de courses
Enfin des listes de courses par rayons et thématiques !




Sert à quoi ?
Cette app vous permet de gérer ses listes de courses, avec comme valeurs ajoutées la répartition des produits par rayons de magasins, l'estimation de la facture et le partage des listes triées par rayons.
- Gestion de plusieurs listes, et pour chaque, des thématiques
- Gestion de plusieurs magasins, et pour chacun, des rayons
- Gestion de ses propres définitions de produits, et associer chaque produit à certains rayons, pour chaque magasin
- Gestion de produits "génériques" (ex : fromage) et de produits spécifiques (ex: gruyère rapé Carrefour 100g)
- Tri les listes de produits : par date d'ajout, par ordre alpha, par rayons, ou par thématique
- Estimation de la facture finale
- Récupération des informations d'un produit par son code barre (nourriture only), lien de recherche sur internet, pouvoir donner un prix moyen et une quantité
- Commentaires sur les produits d'une liste (ex: fromage, mais pas au lait cru)
- Partage d'une liste via toutes les applis "classiques" de l'appareil
- Données enregistrées directement sur le navigateur (pas de compte à créer)
- Fonctionne Offline
- Installable en tant que app
Pourquoi cette app ?
Il existe déjà 12 000 applications de listes de courses, mais aucune qui répond à mon besoin :
Souvent, c'est moi qui fait mes listes (au compte-goutte), mais Monsieur qui va en magasin. Il me fallait un gestionnaire capable d'envoyer mes listes par sms, et de les trier dans l'ordre des rayons, pour chaque magasin, pour faciliter la circulation une fois sur place.
Je trouve pas, je fais.
Réalisée en ReactJs (2020)
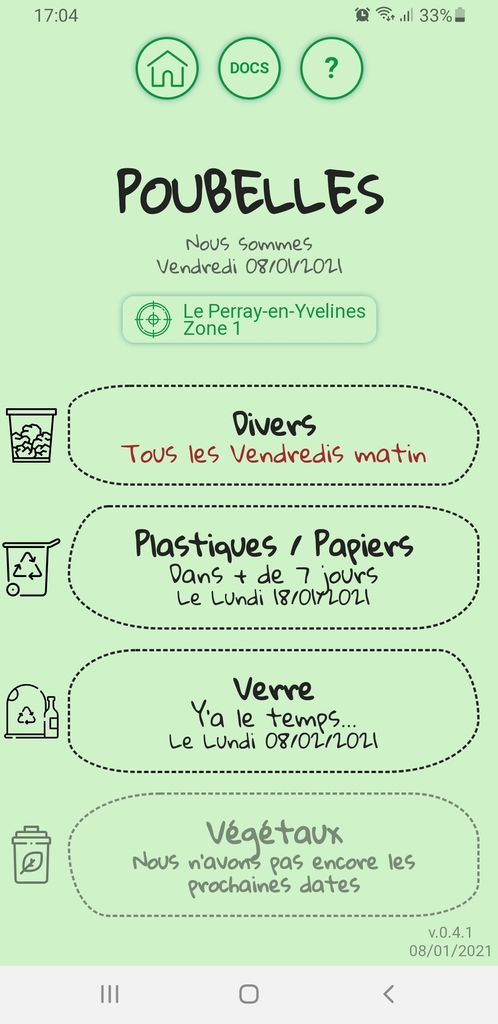
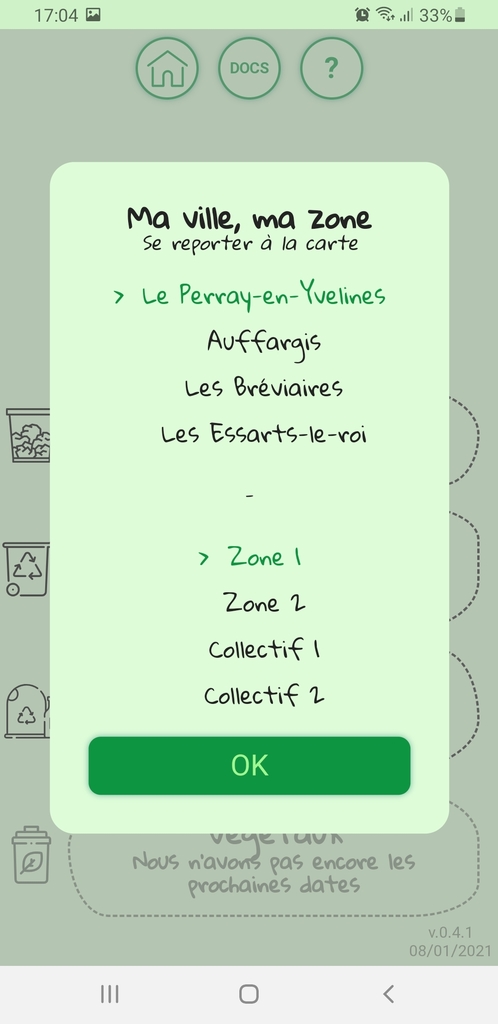
Poubelles
Faut sortir quand les poubelles ?



Sert à quoi ?
Cette app vous permet de savoir en un coup d'oeil quand passent les prochains ramassages de poubelles. Uniquement pour les villes suivantes : Le Perray-en-Yvelines, Auffargis, Les Bréviaires, Les Essarts-le-roi.
- Collectes : déchets ménagers, recyclables (hors verre), verres, déchets verts
- Lieux & Zones : Le Perray-en-Yvelines, Auffargis, Les Bréviaires, Les Essarts-le-roi, zones 1, 2, collectifs
- Affichage des pdf fournis par les mairies / la Sictom en format image
- Données enregistrées directement sur le navigateur (pas de compte à créer)
- Fonctionne Offline
- Installable en tant que app
Pourquoi cette app ?
Ras-le-bol de tout le temps aller chercher sur Google le site de la mairie, puis la page des déchets, puis télécharger une 42e fois le document PDF sur mon téléphone, puis l'agrandir assez pour trouver la prochaine date de passage.
Maintenant, en un clic, ca m'affiche tout seul s'il faut sortir la poubelle ce soir ou pas, toute l'année. J'entre personnellement toutes les dates une seule fois quand le PDF est publié en début d'année (bon c'est pénible soit), vous n'avez rien à faire d'autre que sélectionner votre zone.
Réalisée en ReactJs (2021) Angular (2019 - maj 2020)
Menus
Ma planification des menus en un coup d'oeil !
Sert à quoi ?
Cette app vous permet de gérer vos menus chaque semaine, avec comme valeur ajoutée une vision semaine courante, précédante, suivante.
Cette app est en cours de développement, mais mise un peu de côté pour le moment (manque de temps et de courage pour mes propres planifications). Elle est cependant fonctionnelle, en tant que POC (proof of concept).
Pourquoi cette app ?
Je voulais une vision d'ensemble de ma planification de menus.
Réalisée en ReactJs (2020)
Applications sur le Play store d'Android
J'ai hébergé mes premières vraies applis terminées sur le store d'Android, pour ces 2 raisons :
- Je n'ai pas de matériel Apple (nécessaire pour coder pour Apple), et n'ai pas l'intention d'en avoir pour le moment
- Héberger des applis pour Apple coûte cher (XX€ par mois, tous les mois), alors que pour Android, c'est abordable (50€, une seule fois, pour toute la vie)
Je n'ai pas l'intention de les passer sur l'App store aujourd'hui, mais qui sait ?...
Je développe mes applis exclusivement en mode "hydride" (à la différence des applis "natives"). Hein ? Ca veut dire quoi ?
C'est une précision inutile si vous n'êtes pas développeur ou chasseur de tête pour une SSII :
- Une application "native" est codée directement avec le langage qui est requis par le store, et chargée directement par l'appareil (smartphone, tablette)
- Une application "hybride" est codée en langages web, et embarquée ensuite dans une webview (chargée dans un navigateur)
Les applis "hybride" sont globalement un chouilla moins performantes, mais je n'ai malheureusement pas le temps d'apprendre à coder en langage natif (ca viendrait en Nième position dans la liste des TODOS si j'avais plusieurs vies, après "faire le tour du monde" et "écrire une trilogie romanesque").
Du coup, je fais avec ce que je sais faire ! Et pour m'aider à compiler mes apps en fichier APK (Android), j'utilise Ionic, qui fait très bien le job pour ce que je veux faire.
Minuteur Machine à pain
Je peux enfin savoir en temps réel où en est la machine, à distance.
Sert à quoi ?
Cette app vous permet d'être notifié à chaque changement d'étape de la préparation d'un pain en machine, et de savoir facilement combien de temps il reste.
Plus d'infos sur la page du store...
Pourquoi cette app ?
Je fais parfois mon pain dans ma machine, mais je le sors juste avant la cuisson (enfin j'essaye) pour le cuire au four. Comme la machine n'a pas de sonnerie au moment du passage en cuisson, j'ai fait cette app pour m'avertir de chaque changement d'étape. Ca marche aussi bien avec le minuteur natif du téléphone, mais là, j'ai pas à rechercher les durées de ma cuisson, elles sont toutes entrées dans l'appli.
Réalisée avec Ionic en ReactJs (2020)
Je suis disposée à ajouter des machines si on me fournit les valeurs de temps...
Fitness routine
Préparer mes séances de fitness totalement personnalisables.
Sert à quoi ?
Cette app vous permet de préparer et lancer des workouts de fitness, en gérant soi-mêmes les noms, durées, hits de chaque exercice. Valeur ajoutée par rapport aux 12 milliards autrs apps de fitness : mêler exercices de durées et de hits sur un même workout.
Plus d'infos sur la page du store...
Pourquoi cette app ?
J'ai fait cette appli quand j'avais le temps de faire du sport ^^. Je cherchais une app qui permettait de mêler des exercices en durées (ex: 1min de squats) et des exercices en hits (ex: 20 fentes) sur un même enchainement.
Je trouve pas, je fais.
Réalisée avec Ionic en Angular (2017)
J'ai l'intention de refaire cette appli en Ionic + ReactJs en l'améliorant, quand j'aurais le temps...
Baby names
Comparons nos envies de prénoms !
Sert à quoi ?
Cette app vous permet de mettre en parallèle les préférences de prénoms de plusieurs personnes, pour une aide à la décision.
Plus d'infos sur la page du store...
Pourquoi cette app ?
Facile à deviner, j'ai fais cette appli en 1 mois pendant ma grossesse. Pour au final, décider du prénom dans la voiture, le jour J ! LOL !
Réalisée avec Ionic en Angular (2018)